فرمت WebP چیست؟ استفاده از webp در وردپرس
عکسها یکی از سنگینترین عناصر در وبسایتها هستند. استفاده از فرمتهای قدیمی عکس مانند jpg یا png زمان بارگذاری سایت و سرعت آن را بسیار زیاد میکنند. به همین خاطر، بهتر است از فرمتهای جدیدتر مانند WebP در وردپرس استفاده کنید.
در این مطلب سون وردپرس قصد دارد به این سوالات پاسخ دهد:
- فرمت WebP چیست؟
- چرا استفاده از WebP در وردپرس توصیه میشود؟
- تبدیل عکس به WebP
- فرمت webp در فتوشاپ
- تبدیل به فرمت وب پی به صورت انلاین
فرمت WebP چیست؟
فرمت های رایج تصاویر شامل این موارد است:
- JPG
- PNG
- GIF
با این حال این فرمتها برای وبسایت بهینه نیستند. پس نیاز به یک جایگزین مناسب بود، به همین خاطر فرمت WebP توسط یک متخصص در گوگل در سال 2010 ایجاد شد.
فرمت WebP یا WebPro در واقع یک فرمت فایل تصاویر است که به عنوان پسوند استاندارد جدید برای فایلهای گرافیکی به صورت بهینهتر معرفی شده است.
در واقع شما با استفاده از این پسوند حجم تصاویر را تا 30 درصد کمتر میکنید در حالی که کیفیت تصاویر در مقایسه با JEPG یا هر پسوند دیگری همان کیفیت است.
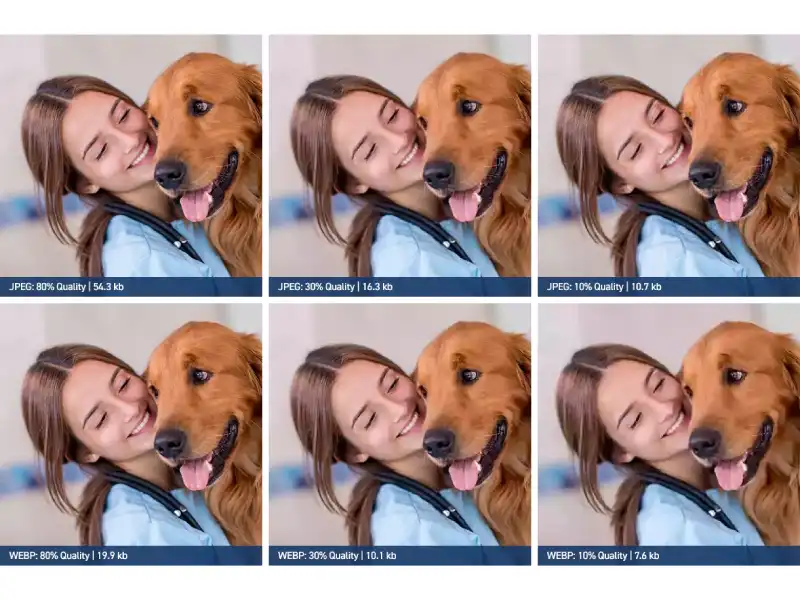
در نمونه زیر میتوانید کیفیت WebP و jpg را ببینید.

چرا استفاده از WebP در وردپرس توصیه میشود؟
وردپرس محبوبترین سیستم مدیریت محتوا در دنیاست. قبل از معرفی WebP، وردپرس از فرمتهای رایج مانند jpg و png پشتیبانی میکرد. این دلیلی بود که حجم زیادی از سرور و وردپرس را تصاویر میگرفت و لازم بود که حجم و کیفیت تصاویر را برای بهینه سازی سرعت سایت پایینتر آورده شود.
بعد از معرفی این فرمت، وردپرس در ابتدا بستر لازم برای بارگذاری تصاویر با پسود WebP را نداشت و میبایست که با استفاده از افزونه های WebP وردپرس این کار را انجام میدادند.
در نسخه 6.1 وردپرس به بعد قابلیت اضافه کردن تصاویر با این فرمت اضافه شد و دیگر نیازی به تبدیل کردن با افزونه وردپرس نیست.
برای افزودن وب پی به سایت وردپرس بهترین راه این است که به صورت دستی این پسوند را ایجاد کنید و تصویر را با این فرمت اضافه کنید.
با این حال راههای دیگری هم هست که امکان تبدیل به فرمت وب پی است:
- با استفاده از افزونههای وردپرسی
- فرمت webp در فتوشاپ
- فرمت webp به صورت آنلاین
در ادامه هر کدام از این راهها را به صورت تخصصی توضیح میدهیم.
دیدگاهتان را بنویسید