تغییر کد h2 پست های مرتبط به تگ p در وردپرس
برای تغییر کد HTML پست های مرتبط از H2 به P در وردپرس، می توانید از یکی از روش های زیر استفاده کنید:
تغییر کد h2 پست های مرتبط به تگ P در وردپرس
روش اول: تغییر h2 در از طریق ویرایش پوسته در هاست
در این روش شما از طریق وارد شدن به هاست و رفتن به این ادرس می توانید عنوان پست های مرتبط به از h2 به p تغییر دهید.
public_html/wp-content/themes/اسم قالب/inc/modules/related-posts
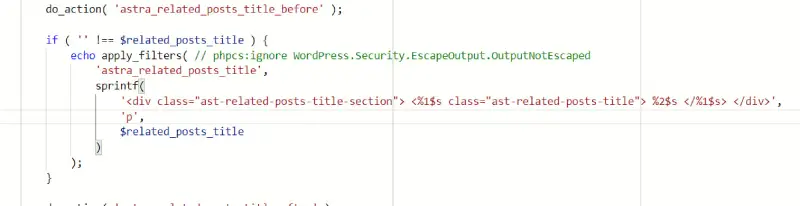
در کد مربوط به do_action( ‘astra_related_posts_title_before’ ); می توانید h2 را به p تغییر دهید. عکس زیر را مشاهده کنید.

روش دوم: ویرایش فایل functions.php
- فایل functions.php را در هاست خود پیدا کنید. این فایل معمولاً در پوشه wp-content/plugins/your-plugin قرار دارد.
- کد زیر را به انتهای فایل اضافه کنید:
function change_related_posts_h2_to_p() {
// Replace all H2 tags with P tags in the related posts output
$related_posts = get_related_posts();
foreach ($related_posts as $related_post) {
$related_post['title'] = '<p>' . $related_post['title'] . '</p>';
}
return $related_posts;
}
add_filter('related_posts_args', 'change_related_posts_h2_to_p');- فایل functions.php را ذخیره کنید.
روش سوم: استفاده از افزونه برای تغییر تایتل
همچنین می توانید از یک افزونه برای تغییر کد HTML پست های مرتبط استفاده کنید. یکی از افزونه های رایگان که برای این کار مناسب است، افزونه Yet Another Related Posts Plugin است.
برای استفاده از این افزونه، مراحل زیر را دنبال کنید:
- افزونه Yet Another Related Posts Plugin را از مخزن وردپرس نصب و فعال کنید.
- به صفحه تنظیمات افزونه بروید.
- در بخش “Related Posts Title”, گزینه “Change the title tag to P” را انتخاب کنید.
- تنظیمات افزونه را ذخیره کنید.
پس از انجام این کار، کد HTML پست های مرتبط از H2 به P تغییر خواهد یافت.
توجه: اگر از روش اول استفاده می کنید، باید مطمئن شوید که فایل functions.php توسط افزونه های دیگری که از این فایل استفاده می کنند، ویرایش نشده است. در غیر این صورت، ممکن است کد شما کار نکند.
https://wpastra.com/docs/changing-the-post-titles-tag-of-the-related-post-section/
دیدگاهتان را بنویسید